大家好,我是LV。
都已经24年了,早已过了狂热追捧AI的时候,我现在看到那些 爆炸性的 的内容早就麻木了。
真正能脚踏实地,通过AI赋能实际工作流中,才是牛逼。
笔者未来很长一段时间将聚焦 AI赋能工作流。
本篇讨论AI赋能前端研发领域,这个话题也将会是 一系列的篇章,会总结笔者从 0 ~ 1 使用 AI 赋能前端的经验和探索历程。
分享出来,抛砖引玉,希望跟感兴趣的小伙伴有更多深入的交流,探索AI赋能的更多可能性。
欢迎大家点赞收藏防失联,不多说,开始。
市场现状
先说结论,从我下场实践,以及目前了解到的前端AI现状来看:
“目前还处在早期的阶段,前端未死,AI赋能大有可为!”
市面上的AI赋能前端案例,抽取部分代表性的,总结了下:
对话生成页面
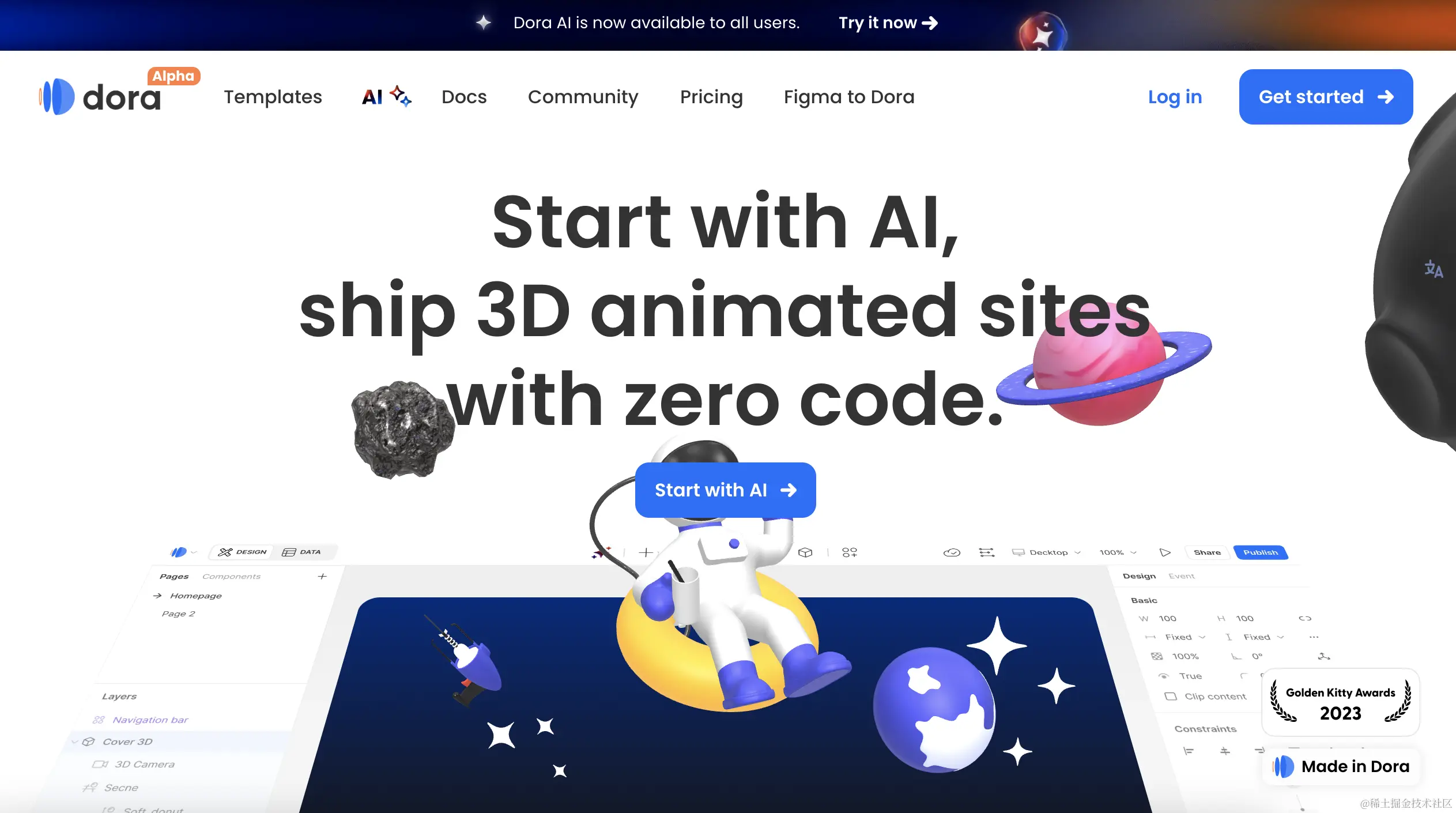
- 直接生成整个网站,如 Dora,主打生成官网

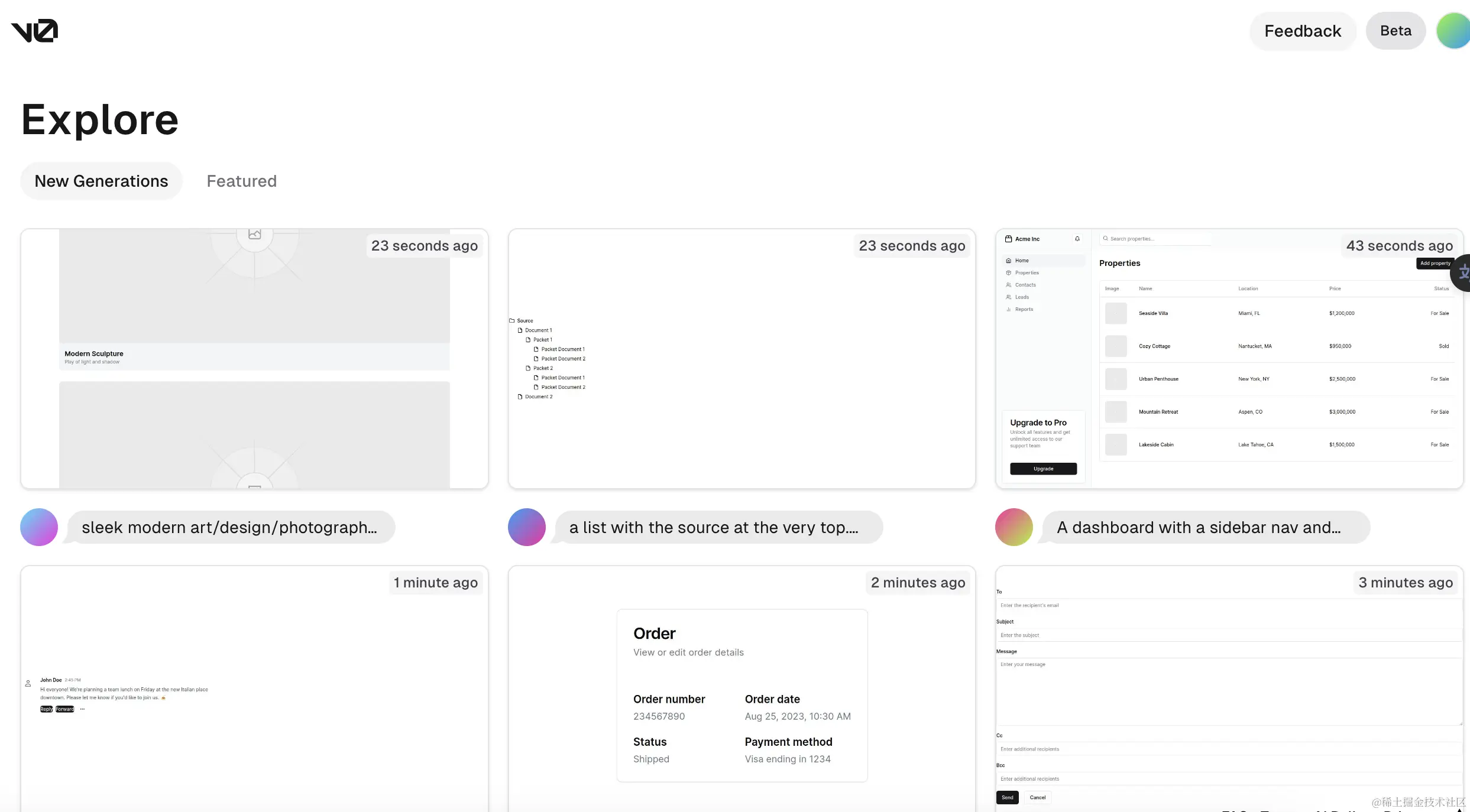
- Vercel V0,生成 React 组件

详见:v0.dev/
图片生成页面
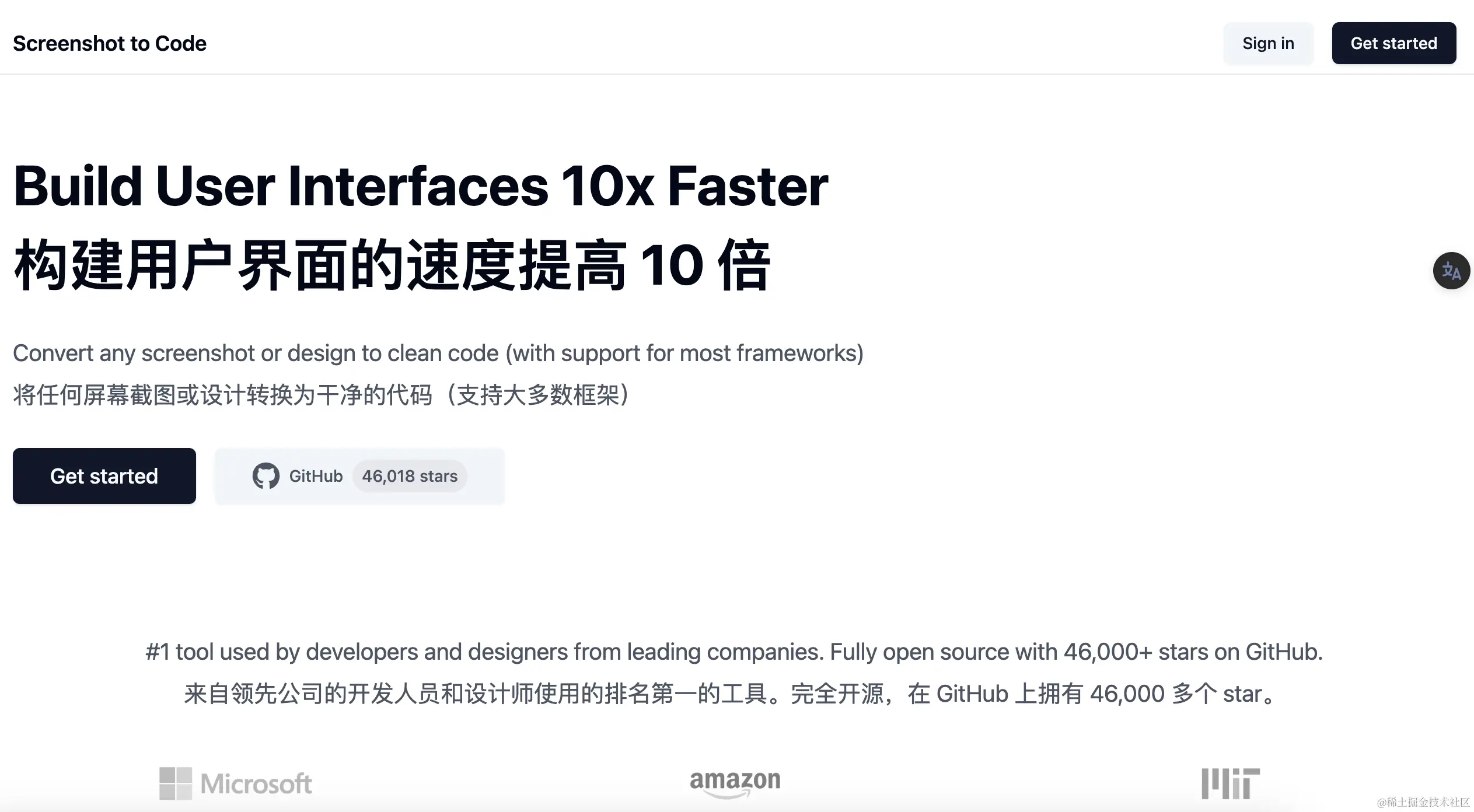
- ScreenShotToCode,截图转换为页面,包括html,react等代码,Star高的离谱。

- draw-a-ui,将原型草图转换为代码
辅助性的代码生成工具
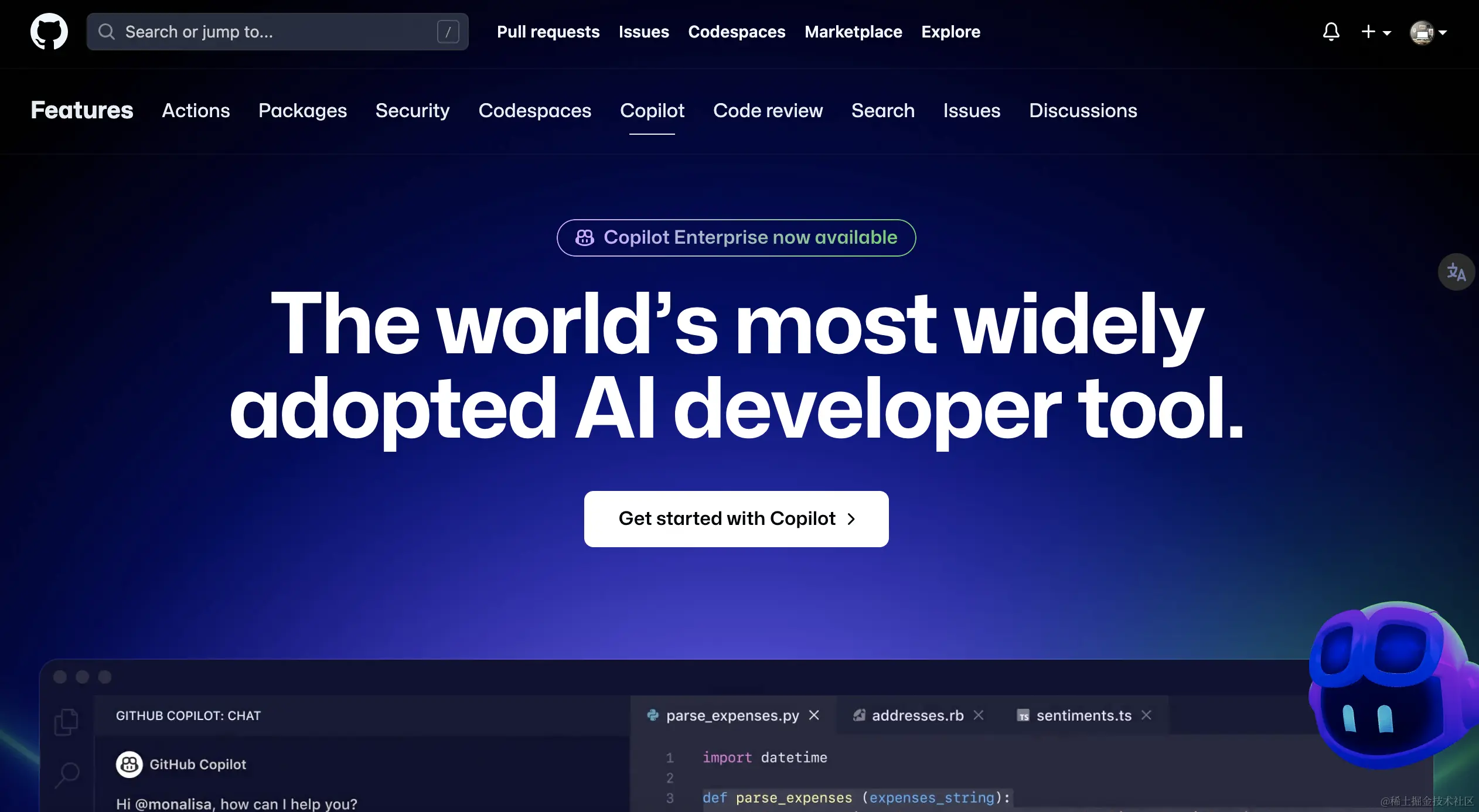
- GitHub Copilot,Github做的辅助编程工具,十分推荐,官方也十分有自信,从slogan可以看出:The world’s most widely adopted AI developer tool.(世界上使用最广泛的AI开发工具)

- GPT4、Claude3 等通用 LLM:用他们辅助编程也是不错的,比如当成搜索引擎来用。
如上,确实枝繁叶茂,百花齐放。
但是,用这些产品一概而论来替代前端,却还远远不够:
一、从广度来看
如今是 大前端,不是单纯的“页面仔”。
还包括:前端工程化、前端框架、PC端、H5、原生移动端、可视化、跨平台(Taro、Uni-App)、小程序、Node伪全栈等等。
用几个AI生成页面产品来表达:“前端已死”,还是有点太笼统了。
从深度来看
确实,前端大部分人的工作都是在写页面,那些AI生成页面的产品真的能够取代前端写页面这部分的工作吗?
某些写页面的工作可以,比如一次性的活动界面,无需二次迭代的静态页面等。
但是绝大部分是不能。
要知道,市面上的AI生页面产品,大都也是通用型的,它不会根据你公司的工作规范或者私有化的组件库来生成页面。
从广度和深度来看,AI赋能前端,目前阶段还没有统一的解决方案。
因此,我们都是各自场景下的AI赋能探索者。
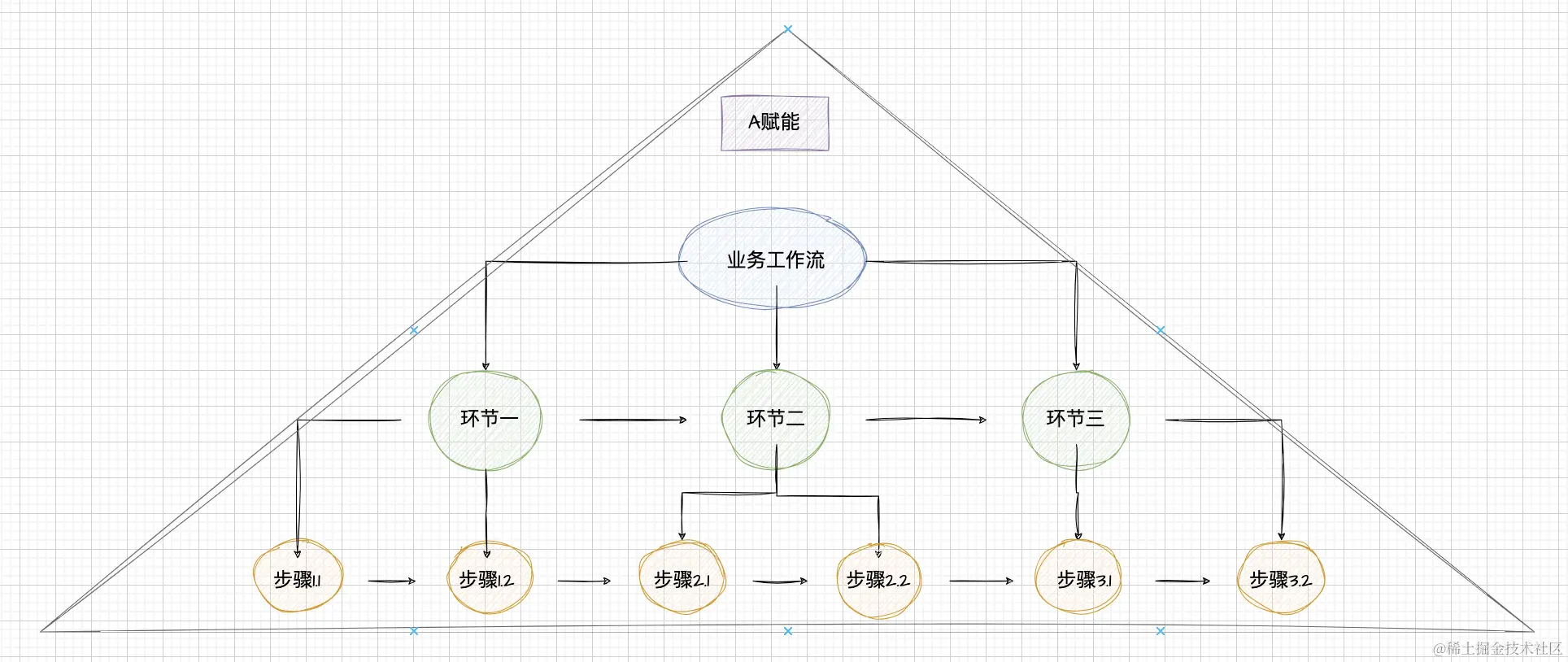
AI赋能金字塔模型
笔者总结了一个AI赋能工作流的模型—金字塔模型,AI赋能前端同样也适用。

如上图,当做一件复杂的事情时,我们会拆分成各个环节,每个环节或许还能拆分为多个步骤。
AI赋能同样如此,总结起来:基于一个规范工作流,拆分为功能职责单一的环节或者步骤,尝试用AI针对每个环节/步骤进行赋能验证。
其中有2点需要注意一下:
1、2/8原则。
赋能20%的的重要环节,或许能提升整体80%的效能,因此需要评估一下AI赋能每个环节/步骤的优先级,优先赋能性价比最高的环节/步骤。
2、拆分颗粒度。
不拆分:会导致AI在理解复杂任务的时候容易“迷惑”。
拆分过度:容易简单问题复杂化。
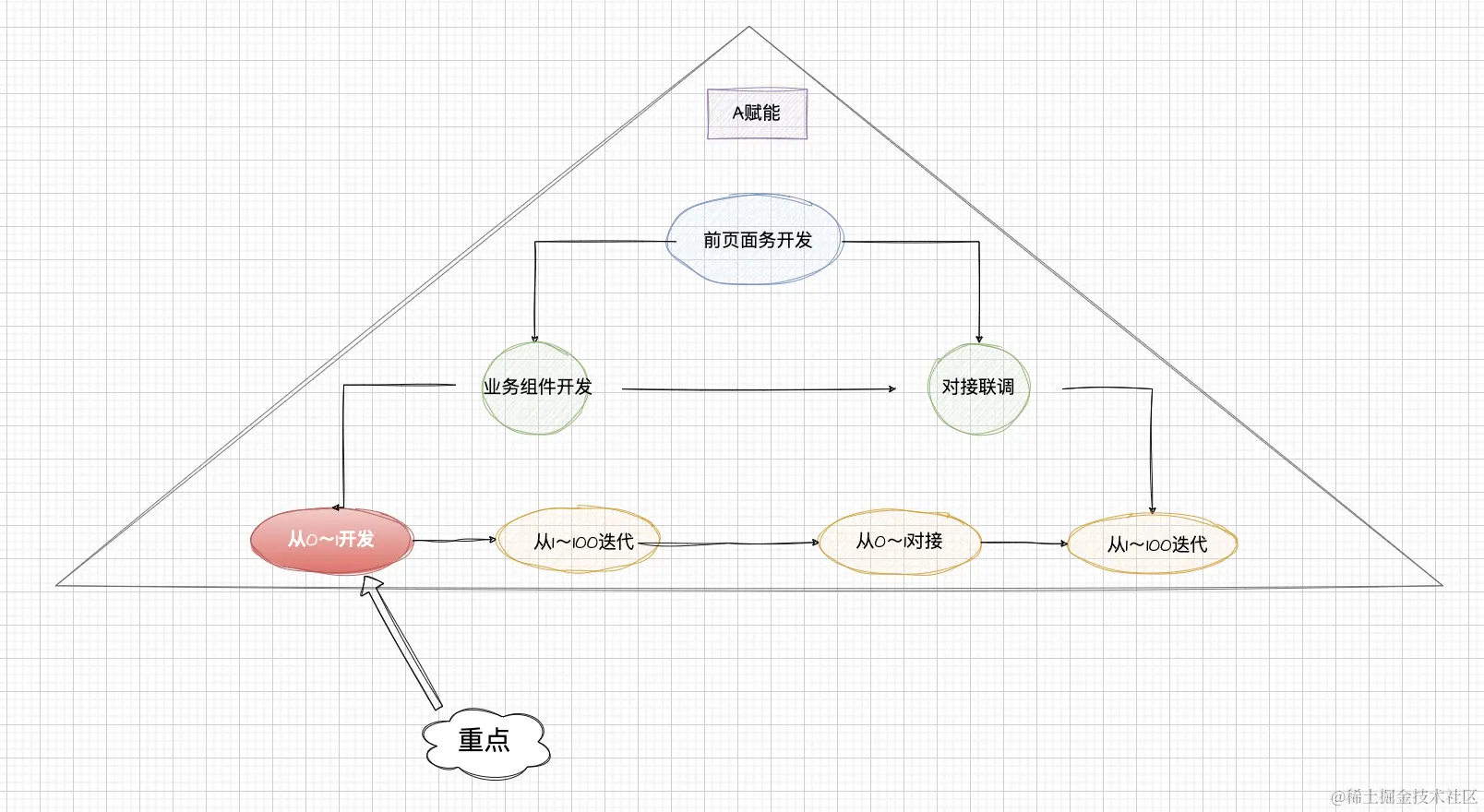
前端工作流拆分
基于AI赋能金字塔的理论,我们来拆分前端的工作流。
不同公司的开发规范可能会不一样,笔者以自己公司的规范为例,大家可以做个参考。
AI赋能的金字塔如下:

共分为2个环节,4个步骤
一、业务组件开发
1.1 从 0 ~ 1 开发业务组件
1.2 从 1 ~ 100 迭代业务组件
二、对接联调
2.1 从 0 ~ 1 对接联调
2.2 从 1 ~ 100 联调迭代
其中,重点放在 业务组件开发 环节的 从 0 ~ 1 开发业务组件步骤。
因为这个环节占据了我们整个页面开发流程80%的工作,属于重点赋能对象。
或许可以实现:只花整体20%的时间就能够完成80%的工作量。
确定各环节(步骤)赋能指标
如何评判某个环节/步骤的AI赋能是否有效果?
可以针对每个步骤/环节设置检测指标,如:效率、质量方面的指标,对比赋能前后的差异。
从 AI赋能前端开发 的工作流来看,包含2大核心指标:
1、质量,包括功能质量和代码质量。
进行功能对比测试、业务组件的单元测试 & 集成测试 & 代码Review等。
2、效率,对比开发同样质量的代码,所需要的时间。
总结
-
针对目前市场前端领域的AI产品,从广度和深度分析来看:前端未死,AI赋能前端大有可为。
-
AI赋能金字塔模型:基于一个规范工作流,拆分为功能职责单一的环节或者步骤,尝试用AI针对每个环节/步骤进行赋能验证。
-
2/8原则:赋能20%的环节或许能提升整体80%的效能
后续篇章,笔者将从 0 ~ 1 开发业务组件、1 ~ 100 迭代业务组件、0 ~ 1 对接联调等角度进行分析。
AI赋能,共勉。
















![[Release] Tree Of Savior](https://www.nicekj.com/wp-content/uploads/replace/4f98107ca1ebd891ea38f390f1226e45.png)



![[一键安装] 手游-天道情缘](https://www.nicekj.com/wp-content/uploads/replace/b441383e0c7eb3e52c9980e11498e137.png)
![[一键安装] 霸王大陆EP8-5.0 虚拟机+源码+大背包+商城-最新整理](https://www.nicekj.com/wp-content/uploads/thumb/replace/fill_w372_h231_g0_mark_0d204bcf457d56afaeacf1e97e86ee45.png)

![[一键安装] 龙之谷手游飓风龙单机版一键端 完整GM后台局域网](https://www.nicekj.com/wp-content/uploads/thumb/replace/fill_w372_h231_g0_mark_77ae8bb495cba3dd592ef131cc7aea5f.jpeg)







